News
Mona Media
We help everyone to create website.

Đăng bởi Mon - 13/12/2016
Tham khảo các dịch vụ thiết kế website, dịch vụ SEO, lập trình web-app, cắt HTML và lập trình di động
Nhìn xung quanh và bạn sẽ nhận thấy sức mạnh của thiết kế đồ họa ở khắp mọi nơi. Thiết kế đồ họa đã trở thành một phần của cuộc sống hàng ngày của chúng tôi trong một loạt các hình dạng như bảng chỉ dẫn, sách, áp phích, các trang web, xây dựng thương hiệu, bao bì, báo và tạp chí.
Thiết kế đồ họa là những gì làm cho mọi thứ trở nên hấp dẫn và thẩm mỹ hấp dẫn. Khi thị trường toàn cầu đang phát triển và đang phát triển, các yêu cầu về đồ họa cho các doanh nghiệp nổi bật đã trở nên cực kỳ quan trọng. Nó đóng một vai trò rất quan trọng trong việc thiết lập và duy trì một doanh nghiệp thành công. Từ công nhận thương hiệu để giao tiếp đến hiệu quả và năng suất, thiết kế đồ họa có thể thiết lập một nền tảng vững chắc cho một doanh nghiệp.
Họ cung cấp cho một doanh nghiệp trình bày trực quan và một khuôn mặt mà làm cho nó được công nhận rộng rãi và đánh giá cao. Ý nghĩa đặc trưng của đồ họa thúc đẩy người sử dụng đạt cho thương hiệu và cảm thấy bị thu hút vào nó hoặc để ngay lập tức quyết định rằng đó là một sản phẩm phục tùng và không có giá trị liên kết với nó. Một bản sắc thương hiệu mạnh có thể truyền tải một cảm giác của sự tín nhiệm và tin tưởng vào khách hàng của bạn và chuyển tải một thông điệp rằng bạn là một công ty đáng tin cậy và nổi tiếng.
Tuy nhiên, xu hướng thiết kế đồ họa là một quá trình phát triển nơi các xu hướng mới tiếp tục xuất hiện tất cả bây giờ và sau đó. Họ xuất hiện, ở lại trong nhiều năm và mờ dần, nhờ vào sự tò mò ngày càng tăng không ngừng của các nhà thiết kế đồ họa.Cho dù bạn là một nhà thiết kế đồ họa hay một chủ doanh nghiệp, bạn chắc chắn sẽ không muốn các thiết kế của bạn để tìm lỗi thời. Do đó, nó trở nên quan trọng để ở lại up-to-date với những xu hướng mới đang nổi lên và cung cấp cho các thiết kế của bạn một cái nhìn mới và cảm nhận.
1. Typography Bold và Dramatic
Với kiểu chữ trở thành một phần quan trọng của bất kỳ bản sắc thương hiệu, người dùng đang nhìn thấy kiểu chữ sáng tạo nổi lên tất cả bây giờ và sau đó. Typography không chỉ là để đọc – đó là để chuyển tải các thông điệp. Xu hướng mới nhất trong Typography đã giới thiệu kiểu chữ đậm và vui tươi thu hút sự chú ý của khán giả mục tiêu của bạn. Bạn có thể thêm kịch tính cho kiểu chữ của bạn với sự giúp đỡ của các kết cấu, màu sắc và kích thước. Thư stacking và vui tươi, báo cáo đậm làm cho kiểu chữ của bạn không chỉ nổi bật so với phần còn lại, nhưng cũng làm cho trang web của bạn trông mát mẻ.

Một ví dụ về xu hướng kiểu chữ đậm và ấn tượng:Một thiết kế đồ họa bằng Snask cho tờ Washington Post đã chứng minh ý tưởng sử dụng kiểu chữ đậm để minh họa một ý tưởng xúc giác. Nó có tính năng một kết hợp của các chủ đề khác nhau như nghệ thuật, âm nhạc, thức uống và thực phẩm và ngoài trời.
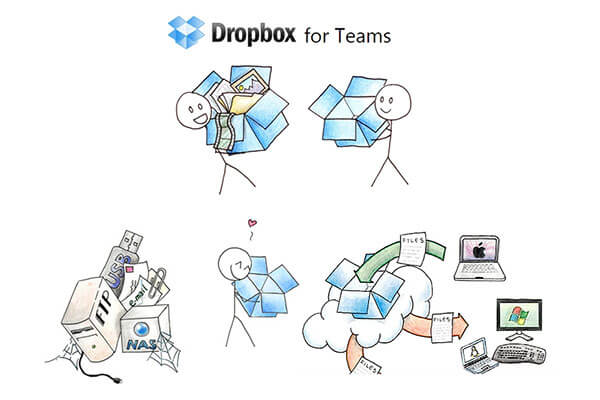
2. Minh họa huyền ảo
Minh họa huyền ảo và kì quái là xu hướng thiết kế đồ họa đang nổi lên mà trong đó họa sĩ đang phấn đấu để tạo minh họa mạnh mẽ độc đáo hoặc hình ảnh để làm cho các doanh nghiệp nổi bật. Thiết kế đồ họa tận dụng các hình ảnh minh họa anh hùng, dự isometric, kỹ thuật số và analog, kỹ thuật và các công cụ, nét vẽ và dòng sơ sài.
Một ví dụ về xu hướng minh họa huyền ảo.

Một ví dụ tuyệt vời minh họa huyền ảo có thể được nhìn thấy trên Dropbox trang web mà có một cách tiếp cận tùy chỉnh để giới thiệu một yếu tố con người niềm vui trên trang chủ của nó.
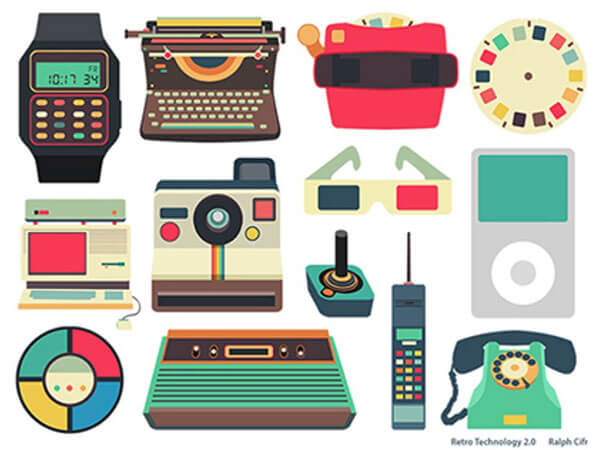
3. Retro – Phong cách hiện đại
Phong cách hiện đại Retro được rút ra từ đầu những năm 80 và 90 và trông thực sự mát mẻ. phong cách Retro đầu tiên được sử dụng trong thiết kế logo, và thâm nhập vào hầu hết các khía cạnh khác của thiết kế đồ họa và web. Các phong cách retro hiện đại được lấy cảm hứng từ trò chơi arcade video, Tron, điện thoại di động lớn, ảnh nghệ thuật, và điểm ảnh nghệ thuật cổ điển.

Một ví dụ về thiết kế Retro Phong cách hiện đại:Mô hình này bởi Ralph Cifra các thiết bị hiện đại trong một phong cách retro có một cảm giác hiện đại nhưng có retro, hoàn chỉnh với một iPad và kính 3D.
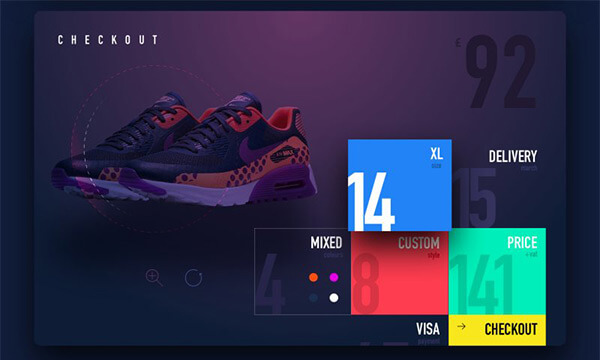
4. Vật liệu thiết kế
Trong năm 2014, Google đã phát hành hướng dẫn thiết kế chất liệu của nó mà kết hợp không gian quốc tế màu trắng, kiểu chữ quy mô lớn, hình ảnh cạnh-to-cạnh, và lựa chọn màu sắc cố ý cho một cái nhìn đồ họa và táo bạo. Đa số mọi người đang đề cập Flat 2.0 để thiết kế vật liệu, đơn giản chỉ vì nó là một bản cập nhật cho thiết kế phẳng hiện có. Mặc dù Google phát hành nó cho điện thoại di động và các trang web, bạn có thể mong đợi để xem liệu thiết kế trong gần như tất cả các loại định dạng thiết kế. Hơn nữa, ngói và dựa trên thẻ bố trí này là một phần của thiết kế vật liệu.
Pinterest là một ví dụ tuyệt vời của bố trí thẻ và bố trí gạch dựa trên.

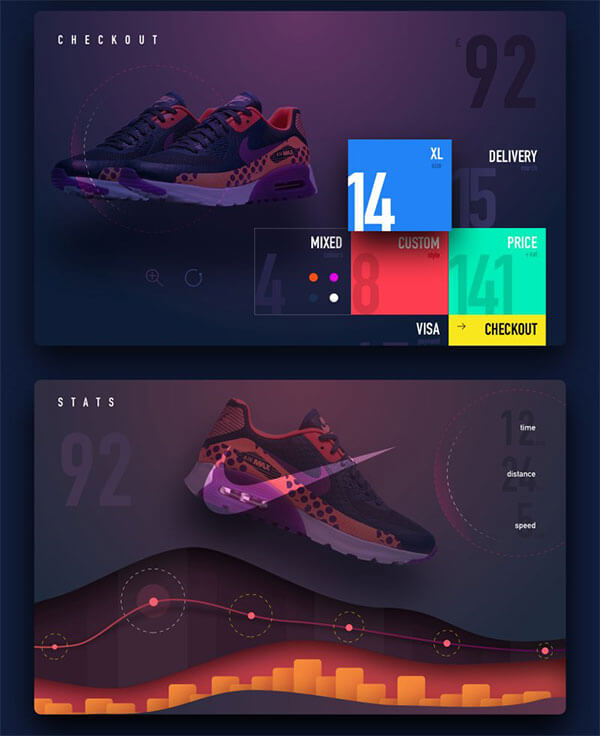
Một ví dụ tuyệt vời của vật liệu thiết kế được giới thiệu bởi Balraj Chana trong đó kết hợp các nguyên tắc khác nhau của vật liệu thiết kế bao gồm cả bóng và các hiệu ứng ánh sáng, loại lớn và màu sắc đậm.
5. Xây dựng menu thông minh
Hamburger Menu đã trở thành chủ đề nóng giữa các nhà thiết kế đồ họa và quản trị web. Mặc dù một số người theo nghĩa đen ghét khái niệm đơn hamburger, nó đã thay thế các menu điều hướng truyền thống và điều hướng trực quan hơn. menu ẩn mà sẽ sớm trở thành tiêu chuẩn mới. menu ẩn được cho là xuất hiện khi cần thiết từ dường như ra khỏi hư không. Chương trình nghị sự chính đằng sau này là để cung cấp những gì thực sự quan trọng cho người sử dụng tại một thời điểm cụ thể.

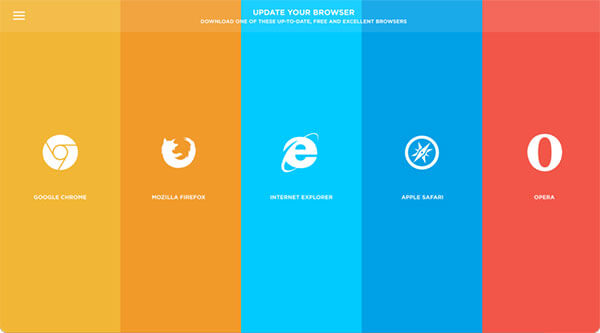
Trang web trình duyệt lỗi thời giới thiệu một trong những cách tốt nhất để sử dụng các menu bánh hamburger trên một trang web mà không làm cho chuyển hướng khó khăn cho người sử dụng.
6. Văn bản Modular và Modules
Làm thế nào để bạn muốn đọc một nội dung dài? Vâng, không phải ai cũng thích đọc một nội dung khiếp dài. Trước đó, các trick của nội dung văn bản dài là để phá vỡ nó ra thành các đoạn ngắn và điểm để làm cho nó dễ dàng hơn cho người sử dụng để đọc. Tuy nhiên, người dùng đang trở nên thiếu kiên nhẫn và xem xét số lượng các tùy chọn có sẵn, nó đã trở nên cực kỳ khó khăn để giữ sự chú ý của người dùng.Nhưng liệu điều đó có nghĩa là bạn nên dừng viết bài dài? Dĩ nhiên là không! Modular thiết kế là ở đây để giải cứu. thiết kế mới nhất này sử dụng kỹ thuật mà nội dung được hiển thị trong khối lưới mẫu nhỏ với dòng và cột để không chỉ làm cho nó dễ dàng hơn cho người sử dụng để đọc nội dung của bạn mà còn để giữ quan tâm của họ.

Thiết kế Natalie Armendáriz phục vụ như một công cụ quản lý hiệu quả trong khi tự hào của một lưới hình tự do hơn và lỏng lẻo. Thiết kế này cho thấy, bố trí không phải tuân theo một khối lưới hoặc mẫu nghiêm ngặt để nắm lấy đầy đủ một thiết kế mô-đun.
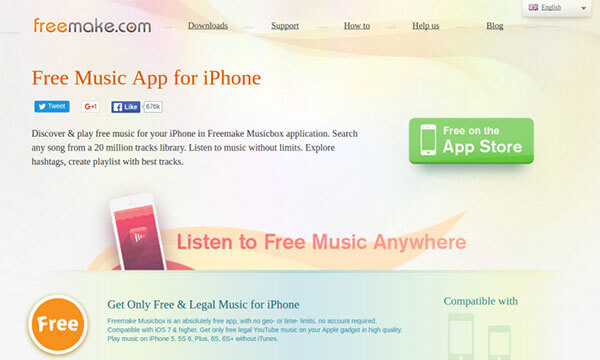
Người dùng được làm quen với những kinh nghiệm duyệt web nhanh hơn trong các ứng dụng bản địa. Trong thực tế, các nhà thiết kế cung cấp các trang web sẽ tích hợp chiến thắng nhanh chóng từ các thiết kế ứng dụng như thiết kế trải nghiệm người dùng, phiền nhiễu không, và tốc độ. Bây giờ, các quản trị web được đánh bắt lên về thiết kế ứng dụng lấy cảm hứng từ một trong hai thêm một mức độ độc quyền hoặc một ứng dụng như tính năng. Tóm lại, xu hướng thiết kế ứng dụng lấy cảm hứng thúc đẩy thiết kế sạch sẽ và đơn giản mà loại bỏ tất cả các yếu tố không cần thiết.
Ví dụ, miễn phí học nhạc Make đặt cùng nhỏ gọn nhưng các yếu tố cần thiết.