
News
Mona Media
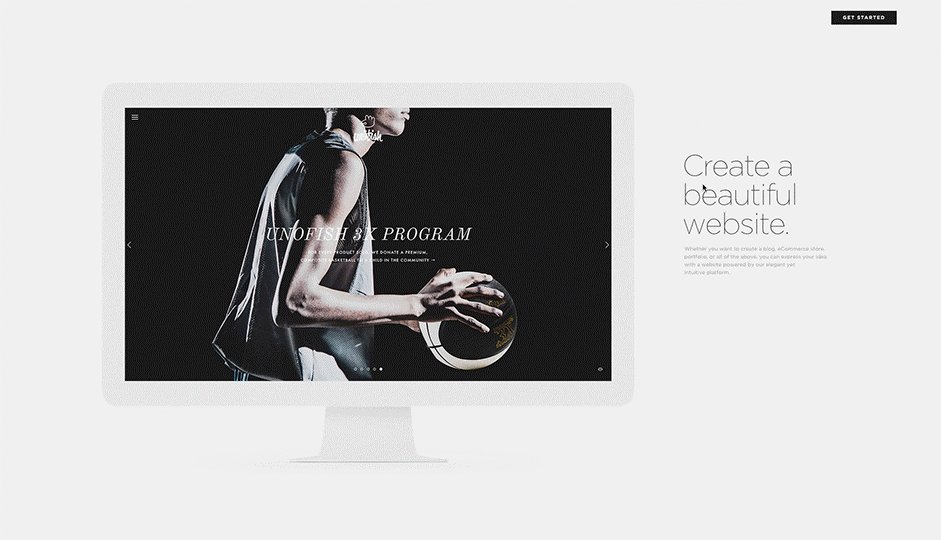
We help everyone to create website.

Đăng bởi Mon - 13/12/2016
Tham khảo các dịch vụ thiết kế website, dịch vụ SEO, lập trình web-app, cắt HTML và lập trình di động
Ai có thể quên những GIF của những năm 90, hoặc tập trung vào cập nhật thêm về thiết kế phẳng? Gần đây, chúng tôi đã nhìn thấy một sự đột biến trong phổ biến của thiết kế đáp ứng, khi ngày càng nhiều các trang web tham gia các ổ đĩa để trở thành “di động sẵn sàng ‘mà bây giờ thậm chí còn quan trọng hơn trong sự trỗi dậy của bản cập nhật Mobile thân thiện của Google.
Hãy xem xét một số trong những xu hướng thiết kế website phổ biến nhất cho điều này và năm tới.
Sự phổ biến của mẫu giao diện người dùng
Một trong những tác dụng phụ của thiết kế đáp ứng có nghĩa rằng rất nhiều các trang web tìm kiếm tương tự. Tuy nhiên, thiết kế đáp ứng không phải là chỉ để đổ lỗi. Sự gia tăng của các trang web WordPress và thị trường đang bùng nổ chủ đề cũng có một bàn tay trong đó.
Và một số người, chẳng hạn như Matthew Monbre, đã ẵm đến là tội sau cái nhìn của mọi người khác với trang web của công ty mình.

Nhưng có một cái nhìn tương tự không nhất thiết phải là một điều xấu. Đó là bởi vì chúng tôi đã thay đổi cách chúng ta tiêu thụ web, mà đã dẫn đến rất nhiều các mẫu thiết kế giao diện người dùng thông thường. Thiết kế mẫu đã trưởng thành và như vậy, có rất ít trong cách của sự đổi mới khi nói đến mô hình giao diện người dùng.
Nói cách khác, một kiểm tra vẫn sẽ là một kiểm tra và phải hoạt động như vậy. Cùng với một mô hình đăng nhập. Không có lý do thực sự để phát minh lại bánh xe. mô hình giao diện người dùng phải hướng dẫn người dùng thông qua một kinh nghiệm mịn. Dưới đây là một vài mẫu mà bạn cần phải làm quen với:
1. Thực đơn bánh hamburger: Trong khi một số chỉ trích sử dụng của mô hình này, không có nghi ngờ rằng đó là sử dụng rộng rãi làm cho các chức năng dễ dàng nhận biết cho người dùng.

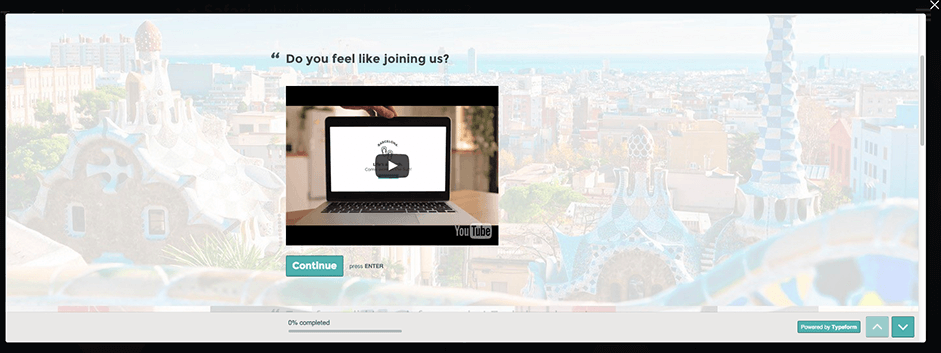
2. Đăng ký tài khoản: Bạn sẽ tìm thấy mô hình này bất cứ khi nào bạn cố gắng để đăng ký cho một trang web. Có thể có một mẫu đơn để điền vào hoặc một nút mà sẽ cho phép bạn sử dụng một tài khoản xã hội để đăng ký. Đa cấp hình thức phù thủy cũng rất hiệu quả vì chúng “đoạn ra” các trường yêu cầu, làm giảm ma sát và khuyến khích người sử dụng để lưu thông qua quá trình này.

3. Cuộn dài: Đặt tất cả các yếu tố quan trọng của bạn trên gấp bây giờ là một huyền thoại nổi tiếng. Hơn nữa, hầu hết mọi người đều quen với việc cuộn nhờ dài với các thiết bị di động. Kỹ thuật này làm việc đặc biệt tốt cho các trang web mà muốn thu hút người dùng thông qua cách kể chuyện, và bạn vẫn có thể bắt chước một trang web có nhiều trang bằng cách phá vỡ các cuộn thành các phần rõ ràng.

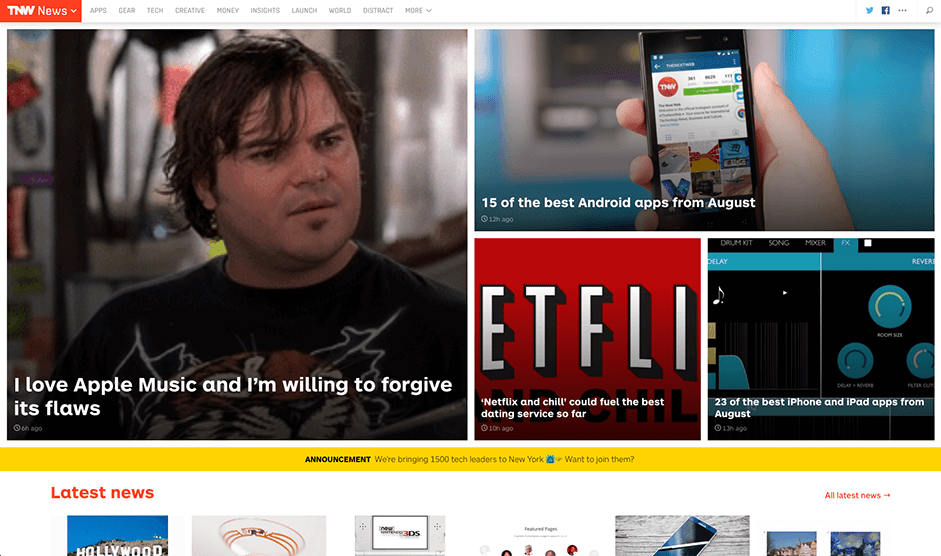
4. Thẻ Layouts: Đi tiên phong bởi Pinterest, thẻ ở khắp nơi trên web vì họ trình bày thông tin trong khối cắn cỡ hoàn hảo để quét. Mỗi thẻ đại diện cho một khái niệm thống nhất. Kể từ khi họ hành động như “thùng chứa nội dung”, hình chữ nhật, họ làm cho họ dễ dàng hơn để sắp xếp lại cho breakpoint thiết bị khác nhau.

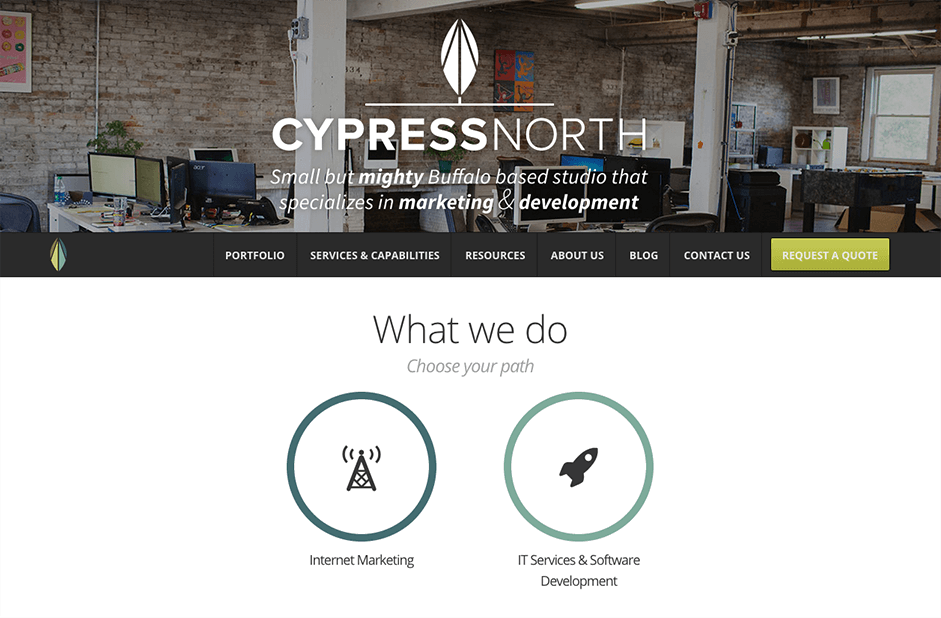
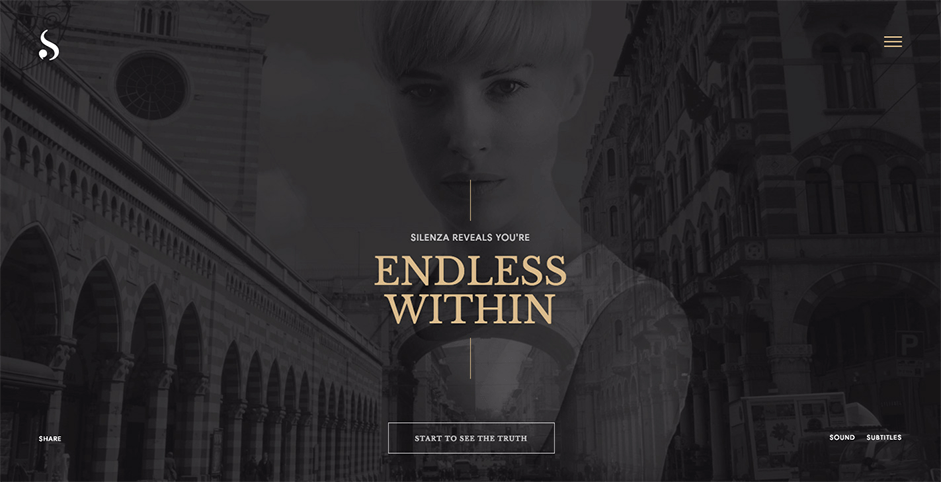
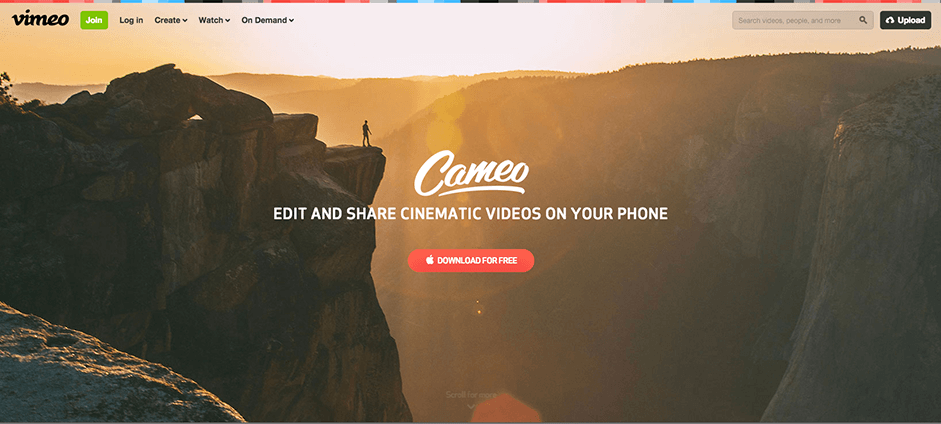
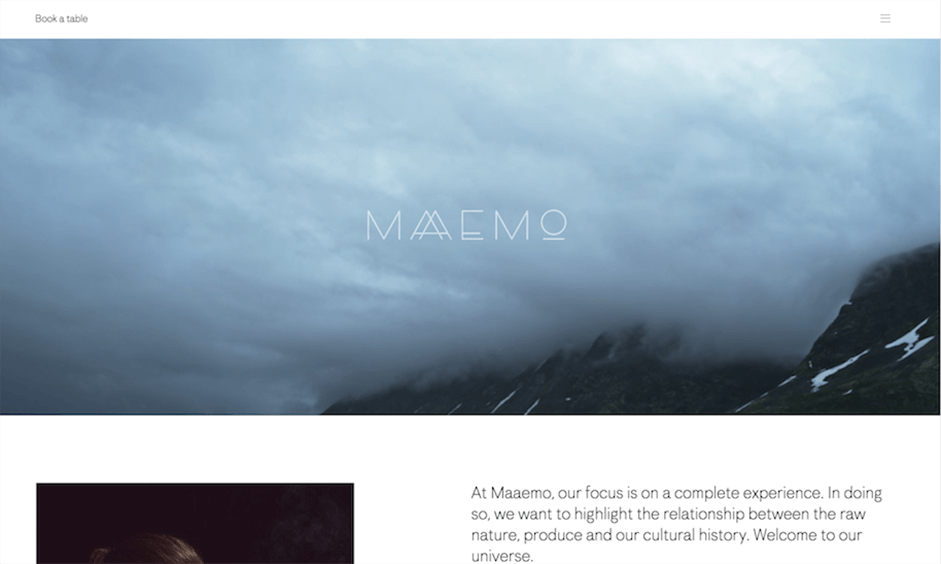
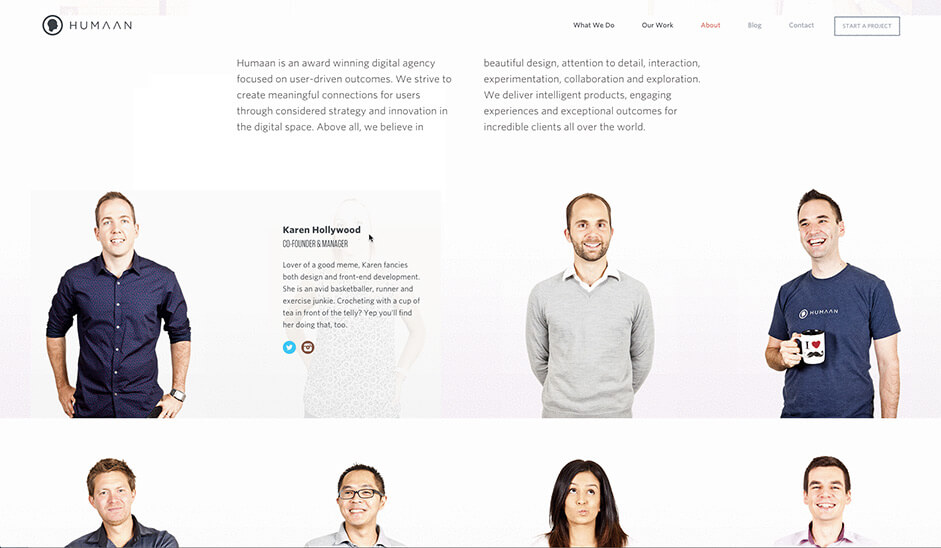
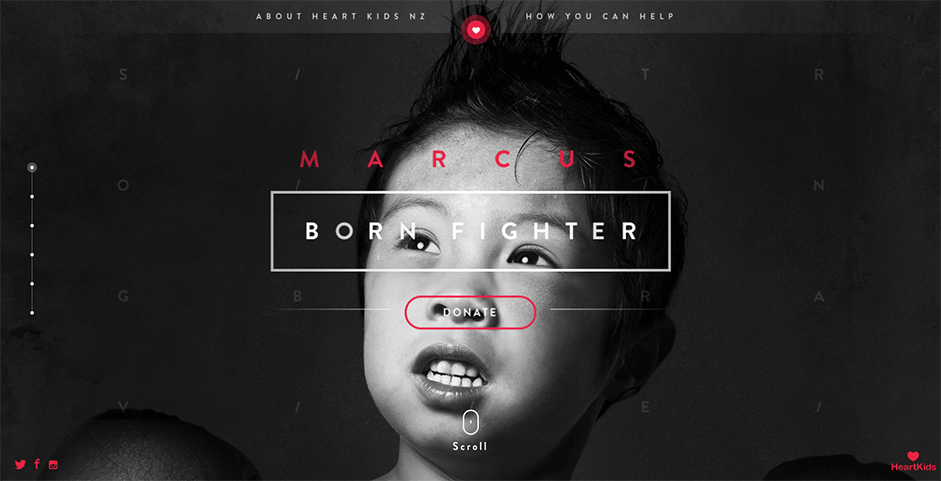
5. Hình ảnh anh hùng: Từ tầm nhìn là cảm giác của con người mạnh nhất, hình ảnh HD anh hùng là một trong những cách nhanh nhất để lấy sự chú ý của người dùng. Nhờ những tiến bộ trong băng thông và nén dữ liệu, người dùng sẽ không bị thời gian tải chậm hoặc. Một cách bố trí thông thường bạn sẽ tìm thấy được một hình ảnh anh hùng trên di chuyển, tiếp theo một trong hai phần zig-zagging hoặc sắp xếp các thẻ dựa trên.

Rich Animation
Ảnh động đang được sử dụng nhiều hơn và nhiều hơn nữa để nâng cao cách kể chuyện của một trang web, khiến cho trải nghiệm tương tác nhiều hơn và giải trí. Tuy nhiên, bạn không thể chỉ dính hoạt hình ở bất cứ nơi nào. Hãy xem xét một cách cẩn thận cho dù đó thêm vào các yếu tố câu chuyện của trang web của bạn và cá tính. Ảnh động có thể được nghĩ về hai nhóm:
1. Hình ảnh động có quy mô lớn. Chúng được sử dụng như một công cụ tương tác chính có tác động nhiều hơn về người sử dụng và bao gồm các hiệu ứng như di chuyển sai và thông báo pop-up.
2. Hình ảnh động quy mô nhỏ. Chúng bao gồm các sợi, các công cụ di chuột và tải các quán bar, và không yêu cầu bất kỳ người dùng nhập vào.
Chúng tôi sẽ mô tả 7 kỹ thuật hoạt hình phổ biến nhất:
Loading Animations: Chúng được sử dụng để giải trí người sử dụng và người sử dụng thỏa thích trong một kinh nghiệm khác tẻ nhạt. Tải hình ảnh động có xu hướng phổ biến trong thiết kế phẳng, tối giản, danh mục đầu tư và các trang web một trang.

Giữ chúng đơn giản và tránh thêm âm thanh. Tuy nhiên, chúng phải phù hợp với cá tính và bảng màu của trang web của bạn.
Danh mục và menu (nonscrolling): Menu điều hướng ẩn đã trở nên ngày càng phổ biến, đặc biệt là khi họ có thể được sử dụng để tiết kiệm không gian màn hình. Như bạn có thể thấy trong các ví dụ dưới đây tạo ra trong các công cụ tạo mẫu cộng tác UXPin, những hình ảnh động sử dụng để tiết lộ một menu khi nhấp vào một nút cụ thể và ngăn chặn quá trình chuyển đổi chói tai (giống như một ngăn kéo chuyển hướng ẩn đằng sau một biểu tượng bánh hamburger).
Hover animations: Di chuột hiệu ứng cho một cảm giác trực quan hơn cho một trang web như là người dùng rê chuột qua nội dung. Người dùng chắc chắn về chức năng của một tính năng có xu hướng di chuột qua chúng tự động phản hồi thị giác ngay lập tức.

Phòng trưng bày và trình chiếu: Phòng trưng bày và trình chiếu là một cách hiệu quả để giới thiệu nhiều hình ảnh mà không quá tải người sử dụng. Đây là tuyệt vời cho các trang web nhiếp ảnh, trưng bày sản phẩm, và danh mục đầu tư.

Hoạt hình chuyển động: Mắt của chúng tôi là tự nhiên được rút ra để chuyển động, mà làm cho nó công cụ hoàn hảo cho hút sự chú ý của người dùng. Chuyển động cũng có thể giúp hệ thống phân cấp trực quan. Điều này có thể giúp thêm sự quan tâm và những âm mưu với các hình thức, CTAs và các mục menu.

Di chuyển: di chuyển mượt mà dựa trên hình ảnh động và kiểm soát hơn nữa cho người sử dụng, những người có thể xác định tốc độ như thế nào các hình ảnh động mở ra.

Hình ảnh động nền / video: Một nền hoạt hình đơn giản có thể thêm khả năng hiển thị một trang web, nhưng nên sử dụng ở mức độ vừa hoặc nó có thể rất mất tập trung cho người sử dụng. Điều quan trọng là để làm việc trên phần riêng lẻ hoặc tạo ra một chuyển động nhẹ nhàng của toàn bộ hình ảnh.

Microinteractions
Microinteractions xảy ra xung quanh chúng ta, từ tắt báo thức trên điện thoại di động của bạn để thích rằng hình ảnh con mèo trên Facebook. Mỗi người thực hiện mà không cần suy nghĩ. Đó là khả năng mà bạn bắt đầu một ngày làm việc tương tác vi. Bằng cách tắt báo thức trên điện thoại di động của bạn, bạn tham gia với một giao diện người dùng trong một khoảnh khắc nào. Và ngày càng nhiều trong số này được nướng vào các ứng dụng và các thiết bị chúng tôi sử dụng.

Micro-tương tác có xu hướng để làm, hoặc giúp bạn làm, những điều khác nhau:
Giao tiếp là một tình trạng hoặc bit của thông tin phản hồi
Xem kết quả của một hành động
Giúp người sử dụng thao tác một cái gì đó
Micro-tương tác là một phần quan trọng của bất kỳ ứng dụng. Theo khuyến cáo trong xu hướng thiết kế website năm 2015 và 2016, bạn sẽ muốn đảm bảo rằng những tương tác xảy ra gần như vô hình. Đừng quá nhiệt tình và giữ cho nó đơn giản. Hãy xem xét từng chi tiết cẩn thận, và làm cho mỗi tương tác cảm thấy con người. Đó là làm cho văn bản đàm thoại và không robot.
Micro-tương tác là một phần quan trọng của hầu hết các dự án thiết kế kỹ thuật số. Bạn sẽ được khó khăn để thiết kế một trang web hoặc ứng dụng di động mà không bao gồm một số yếu tố, hoặc thời điểm, mà người dùng cần phải tương tác với.
Mỗi loại tương tác dẫn người dùng đến một con đường thiết kế của con người làm trung tâm. Khái niệm này làm cho nhiều thiết bị hơn con người như thế nào trong những khoảnh khắc của họ là một chìa khóa để áp dụng và khả năng sử dụng.