
News
Mona Media
We help everyone to create website.

Đăng bởi Mon - 14/12/2016
Tham khảo các dịch vụ thiết kế website, dịch vụ SEO, lập trình web-app, cắt HTML và lập trình di động
Xu hướng thiết kế cho các thiết bị di động tiếp tục thay đổi. Người dùng chuyển sang các thiết bị tốt hơn, nhanh hơn và dễ dàng hơn mà cần nhanh hơn và ứng dụng tốt hơn. Đó là lý do tại sao các nhà thiết kế cố gắng để tạo ra một trải nghiệm người dùng hoàn toàn trực quan và thoải mái không có ai đã từng thấy trước đây.
Tuy nhiên, nếu người dùng bị nhầm lẫn với cái nhìn và chuyển hướng trang web, nó có nghĩa là thiết kế giao diện người dùng đã thất bại trong việc thực hiện mục đích chính của nó.
Chúng tôi liên tục tự hỏi tại sao các xu hướng thay đổi và những gì gây ra sự thay đổi. Chủ yếu, đó là sự tiến bộ, sự biến đổi liên tục và tăng trưởng của thị trường thiết bị di động.
Nhiều ứng dụng di động tiếp tục chuyển đổi tính năng phổ biến vào nhu cầu hàng ngày. Thêm vào đó, trong thế giới hiện đại mọi người ưu tiên sử dụng điện thoại của họ để giải quyết công việc hàng ngày. Ngoài ra, thay đổi trong văn hóa, truyền thống, tính năng của các thiết bị di động nổi bật cũng ảnh hưởng như thế nào xu hướng thiết kế phát triển.
Chúng ta nên nhìn những gì trong những năm sắp tới?
Điều hướng ẩn không phải là một phát hiện gần đây. Tuy nhiên, nó đã được trong bóng tối trong một thời gian khá dài. Và, cuối cùng, thời gian hoàn hảo đã đến để giới thiệu tính năng này. Nhà thiết kế đã bắt đầu để ẩn chức năng để tiết kiệm không gian cho người xem. Một trong những cách hiện có cất giấu những điều hướng bằng cách tạo ra cái gọi là chuyển hướng ngăn kéo. Về cơ bản, đơn trở nên có sẵn chỉ khi cần thiết và vẫn vô hình tất cả các thời gian khác.

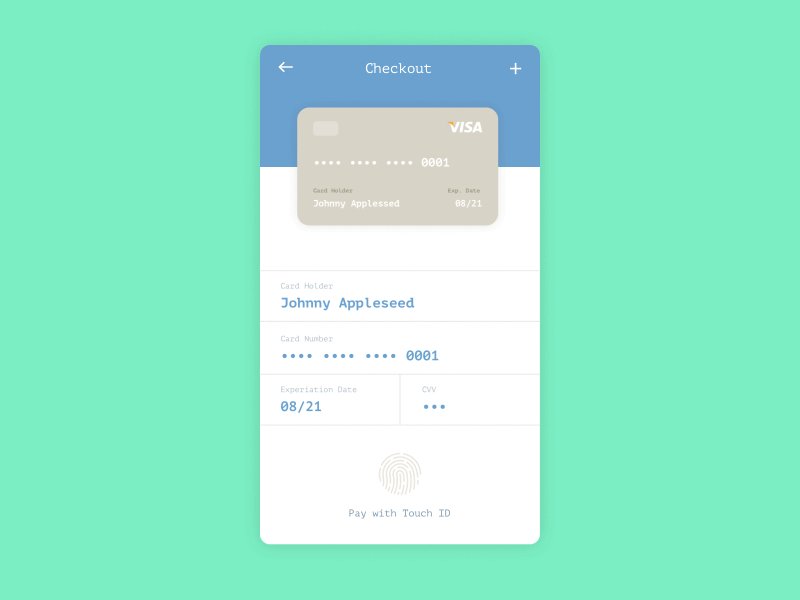
Lúc đầu, công nghệ cảm ứng ID chỉ được sử dụng để mở khóa thiết bị. Bây giờ Touch ID xác minh Dropbox của bạn, Apple phải trả, tài khoản Amazon vv, và nó đã tạo nên một quá trình xác minh trực tuyến dễ dàng hơn và an toàn hơn.
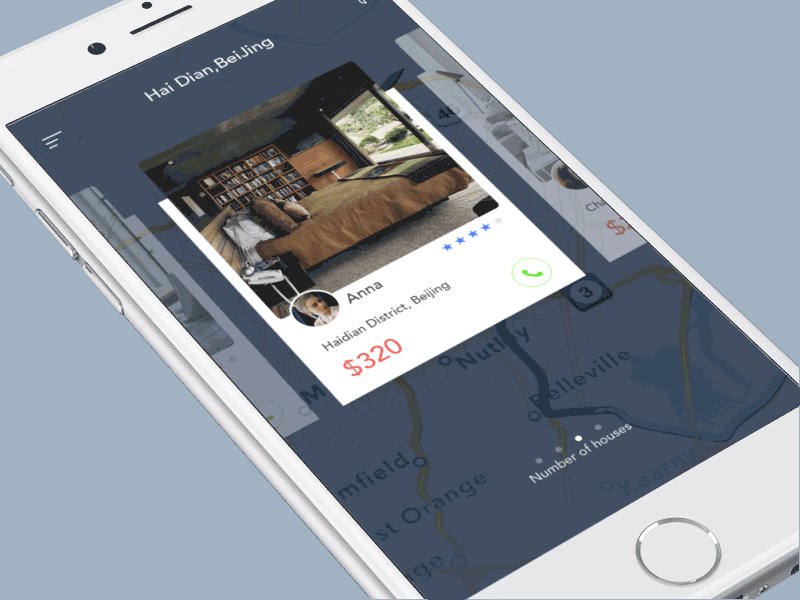
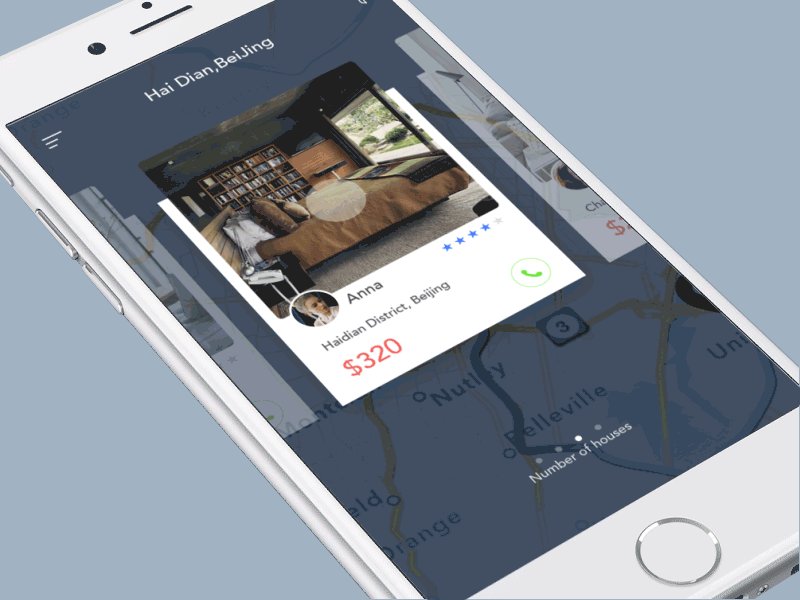
Mặc dù các thiết bị di động có màn hình nhỏ, nó không có nghĩa là các nhà thiết kế đã ngừng tạo ra những đề tài hấp dẫn và nguồn gốc. Hôm nay khuếch tán hình ảnh được sử dụng cho nền để giữ cho người sử dụng tập trung vào các tính năng ứng dụng.

Công nghệ Wearable đang là xu hướng! Apple Watch đã lấy trái tim của chúng tôi với các ứng dụng tương thích khác nhau có sẵn, thách thức Android Wear để tốt hơn hiệu suất và khả năng tương thích của họ với Play Market. Ngay sau đó mọi người sẽ chuyển sang mặc các thiết bị thay vì thực hiện chúng.
Màu sắc tươi sáng và vui tươi giao diện tạo ra một trải nghiệm người dùng tuyệt vời. thiết kế giải trí mới thu hút nhiều người sử dụng và tùy chỉnh các ứng dụng để phù hợp với nhu cầu của họ. ứng dụng này người dùng tham gia với những thông điệp hài hước và thông báo. Apps trở thành người bạn tốt nhất của chúng tôi, tạo ra tính năng chúng tôi không thể sống mà không có.
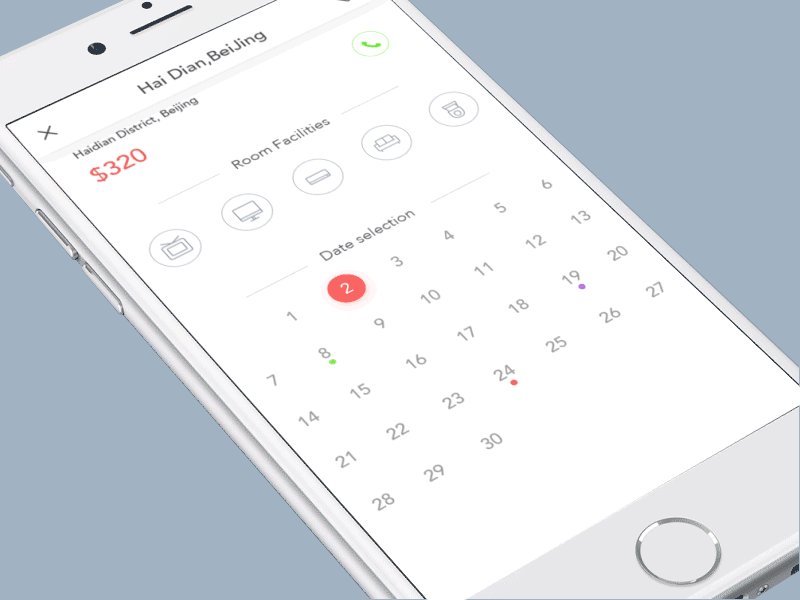
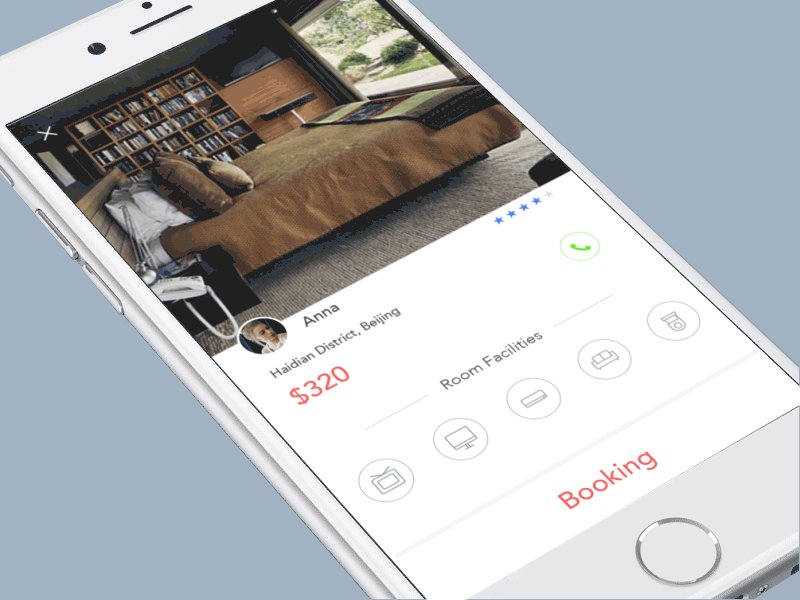
Thiết kế Card là một công cụ hữu ích và hiệu quả cho các website điện thoại di động thân thiện. Thẻ này giúp phân chia và đúng cách đặt nội dung trên website. Thẻ làm cho nó có thể tải về các đối tượng đa phương tiện và thu hút lượng truy cập vào các trang web.

Hơn nữa, chúng cho người dùng có thể chọn các hành động, làm cho thiết kế đáp ứng tốt hơn nhu cầu của họ.
Vật liệu thiết kế được giới thiệu với chúng tôi bởi Google vào năm 2014. Ngày nay có rất nhiều các ứng dụng và các trang web sử dụng công nghệ này bởi vì nó cung cấp hiệu ứng đơn giản và nhanh chóng tải (gradients, layering, và hình ảnh động).

Hôm nay “ít hơn là nhiều hơn”. Kiểm tra các ứng dụng phổ biến tất cả chúng ta sử dụng: Tumblr, Pinterest, Facebook vv Tất cả đều dính vào một màu sắc với một vài sắc thái. Nó có vẻ như đèn flash và đậm màu sắc không còn hấp dẫn như pastel và những người bình tĩnh. Tuy nhiên, nó không có nghĩa là bạn cần phải vội vàng trong và thay đổi màu sắc của thương hiệu của bạn. Sử dụng cùng một màu, nhưng tinh tế và thanh lịch – cố gắng không để quá nhiệt tình.
Bạn nghĩ rằng danh sách của chúng tôi là không đầy đủ? Chia sẻ suy nghĩ của bạn với chúng tôi trong phần bình luận dưới đây.